Background

It's hard to discover local music without sifting through endless social media posts, event listings, or unreliable word-of-mouth. Fans often miss out on great live music because they don't know what's happening nearby. Existing platforms focus on big-name acts, leaving smaller, local shows underrepresented.
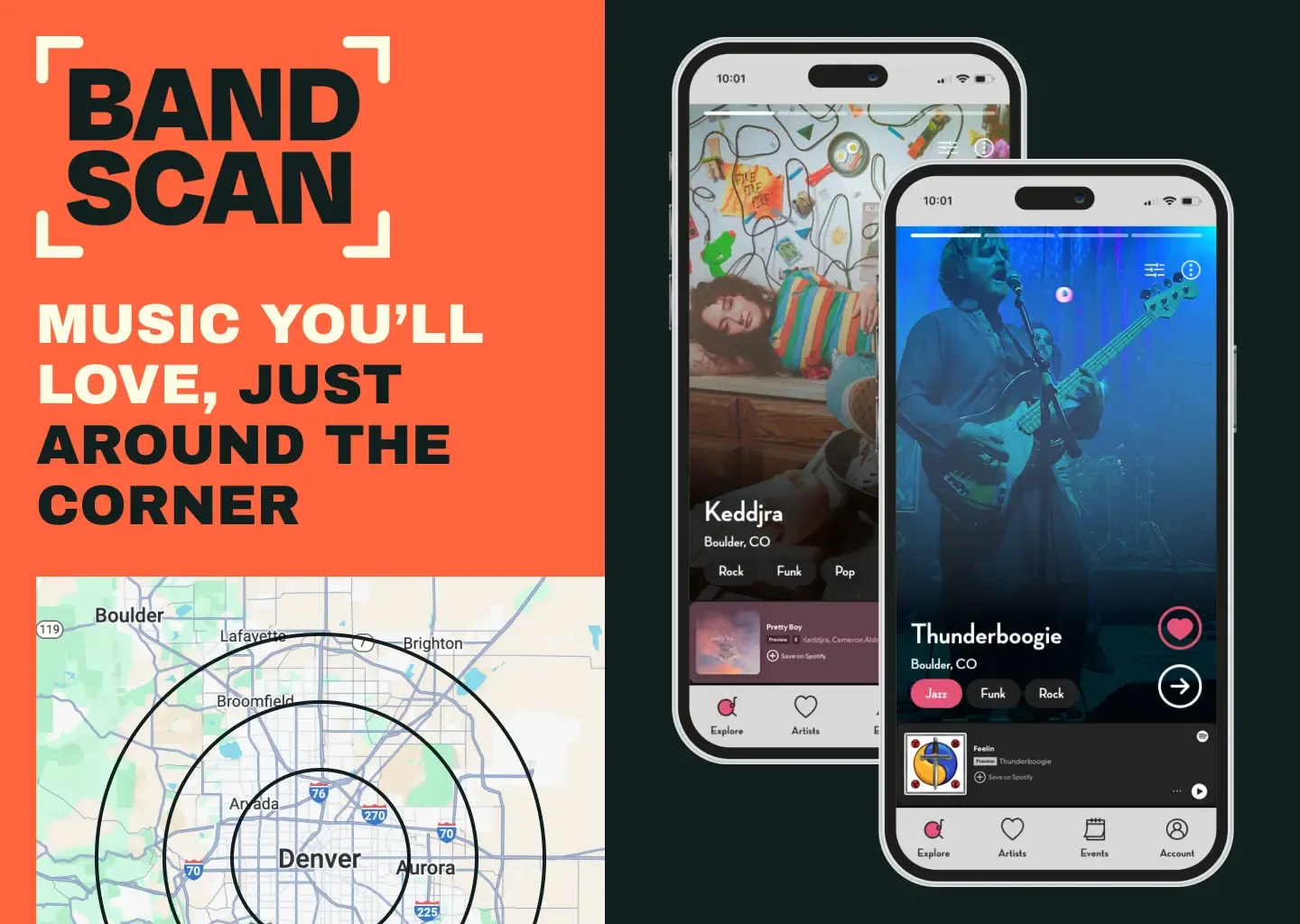
Bandscan aims to change that, by providing a centralized, easy-to-use platform to discover local artists and live music events, so you never miss a beat.
Timeline and Responsibilities
The project had a tight four-month deadline and a small team—consisting of a PM, a Lead Developer, and myself as a Designer/Engineer. While the small team allowed us to collaborate closely and move quickly, it also meant there was a lot of work to be done.
I initially joined as the UX/UI designer, refining early research and sketches into a functional, user-friendly experience and creating a Figma prototype that guided development.
As the design solidified, I transitioned into a frontend engineering role, translating concepts into a functional, interactive application.
Early Concepts and Sketches





The core feature of the app’s design was inspired by dating apps, incorporating a ‘swipe’ functionality that let users browse local artist profiles.
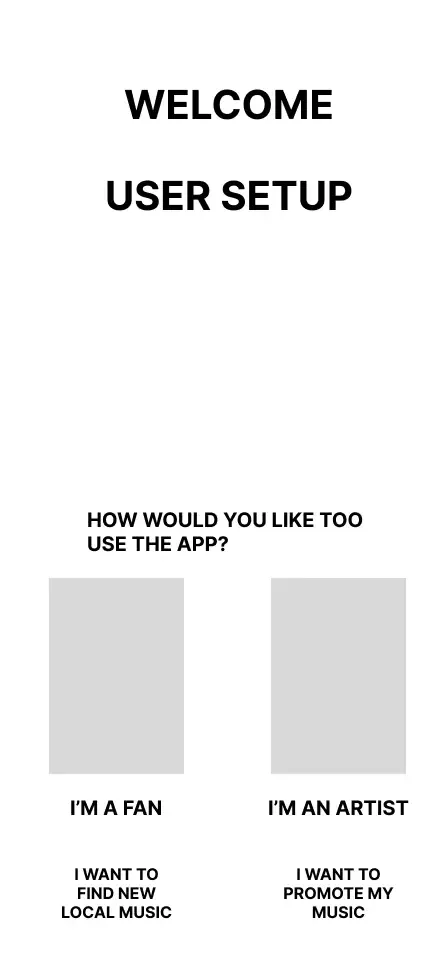
The goal was to serve two main groups:
-
1.) Fans looking to discover new local music and events
-
2.) Artists looking to showcase their work, grow their audience, and sell more tickets
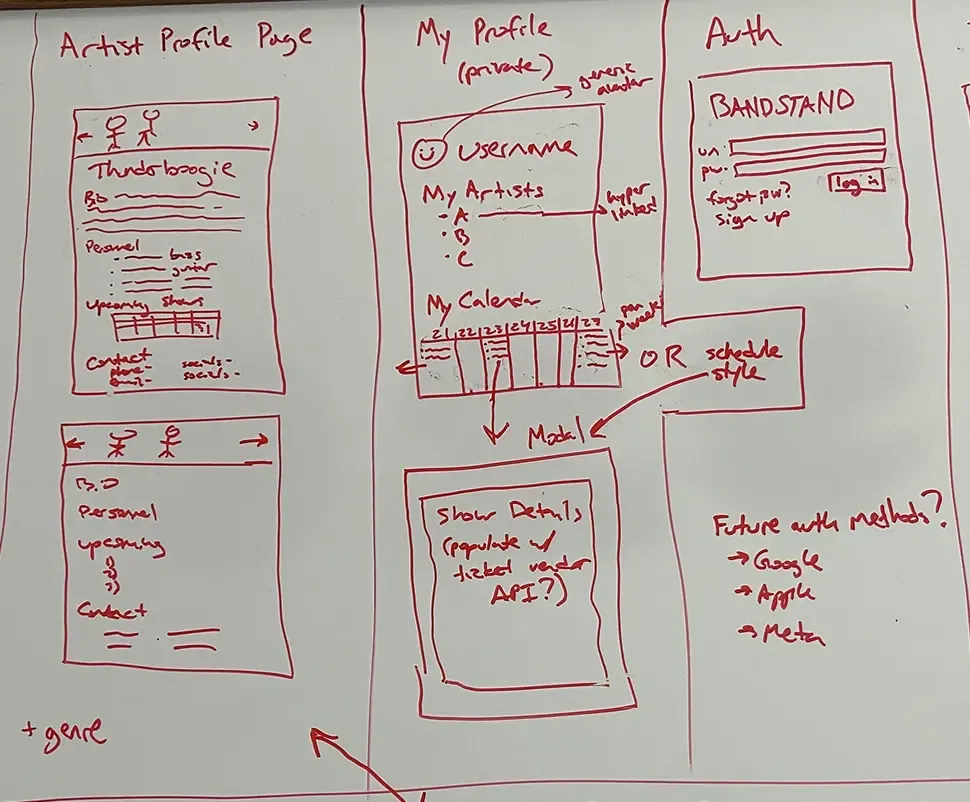
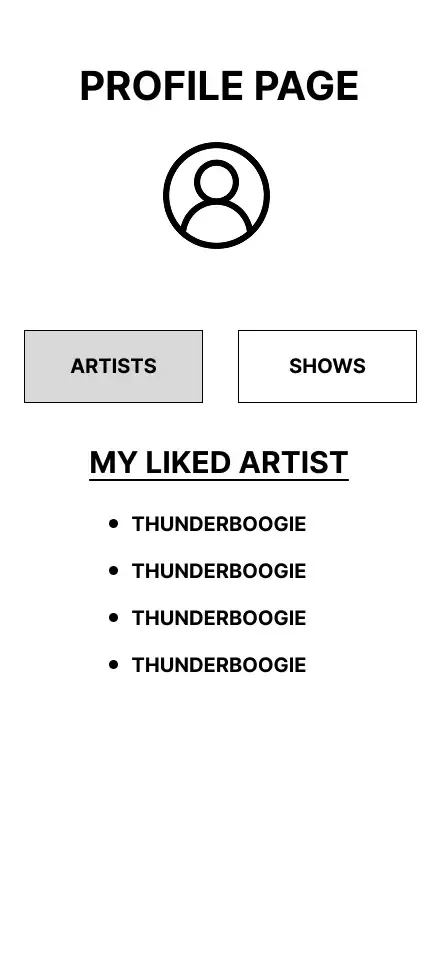
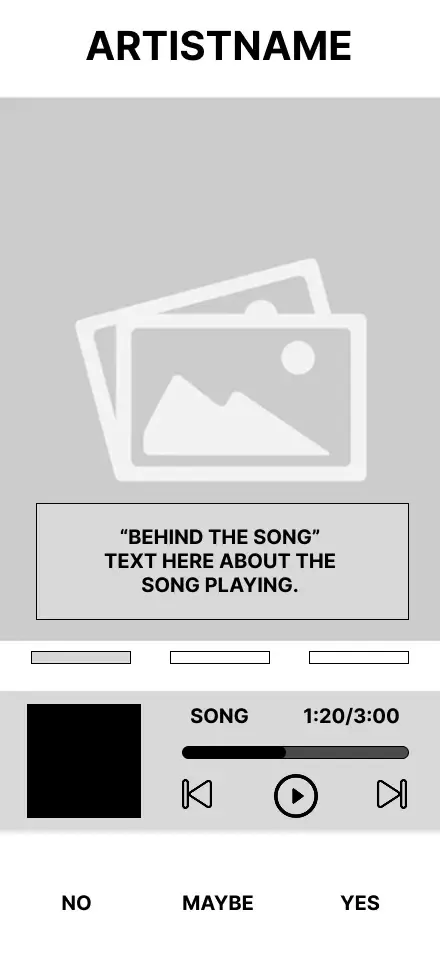
Wireframes




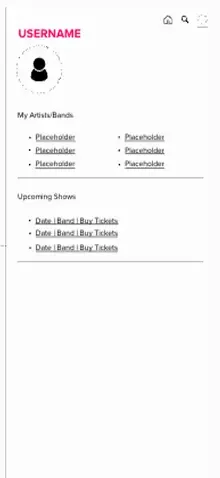
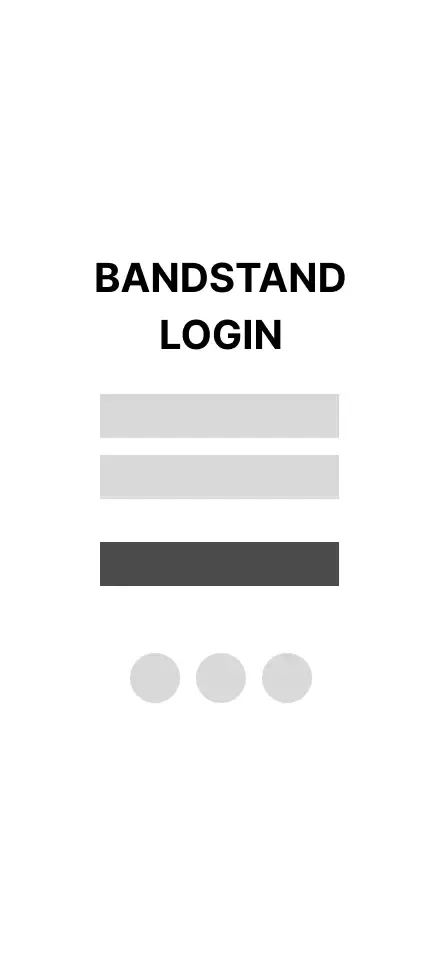
Building on the initial concepts, I created wireframes to visualize the app’s structure and user flows.
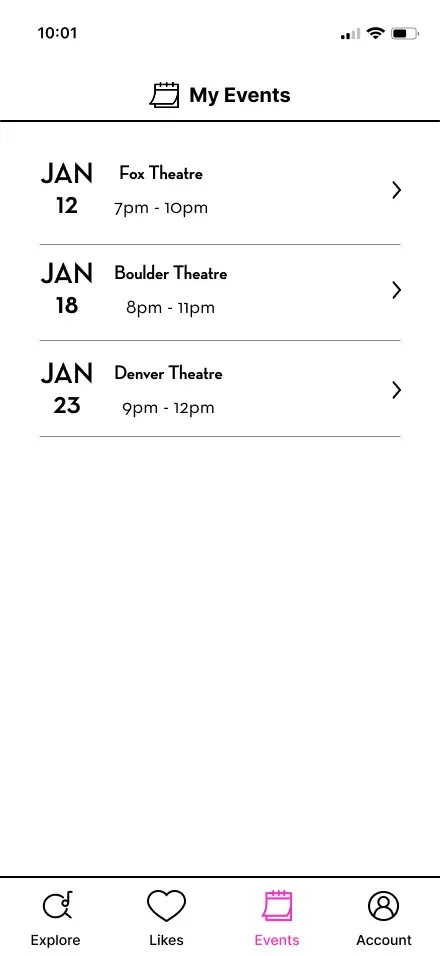
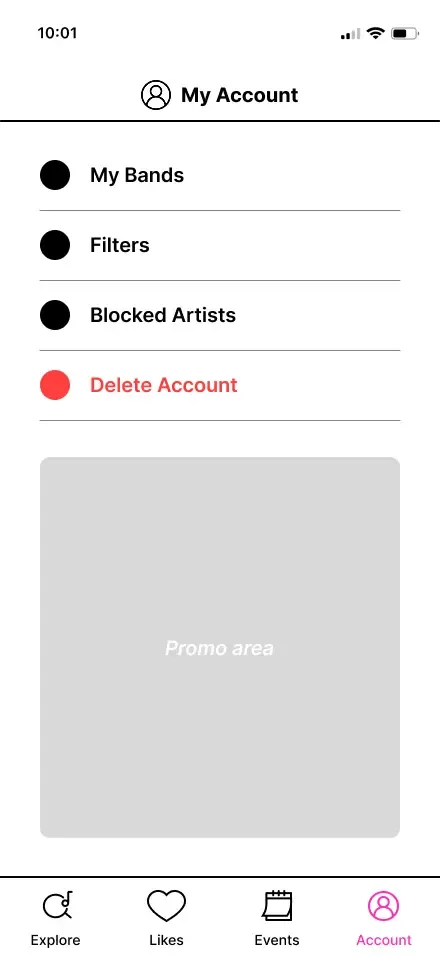
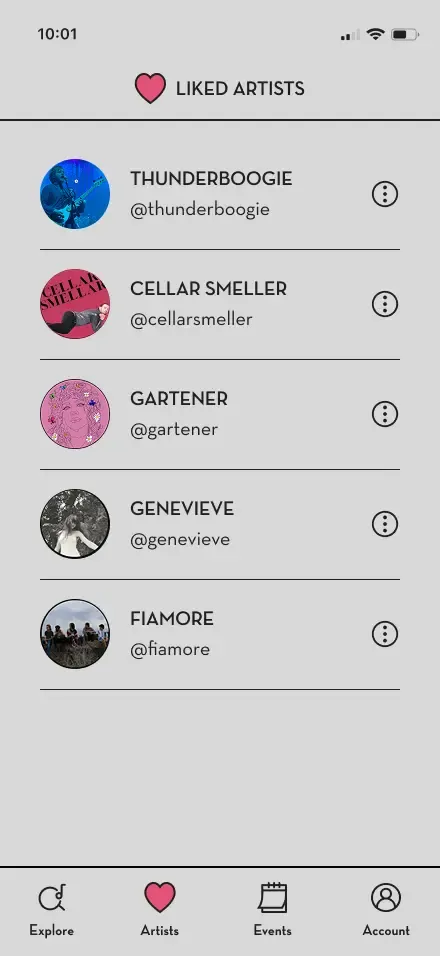
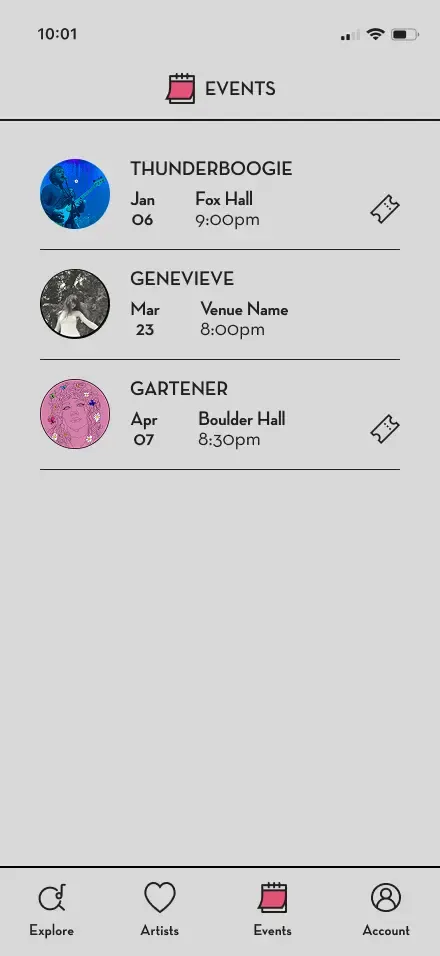
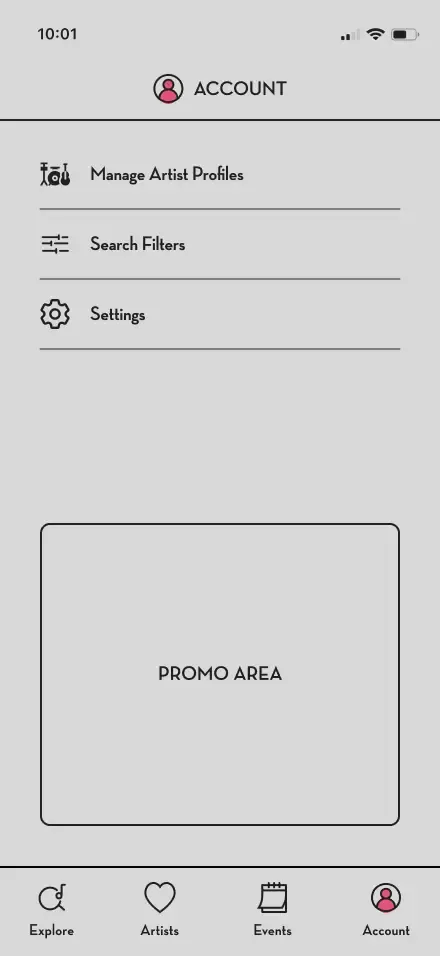
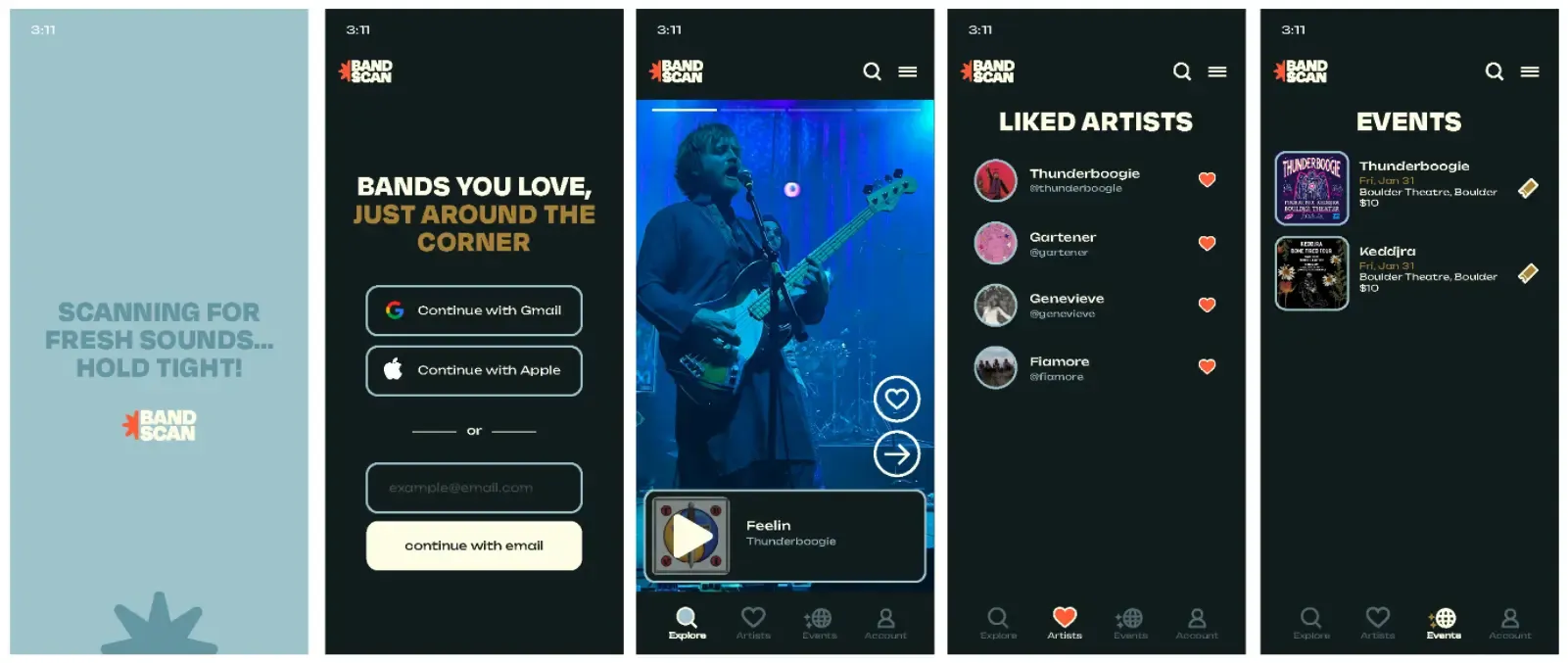
From there, the app’s core pages were established — Explore, Likes, Events, Account — along with specifics for key interactions such as swiping and managing likes and upcoming events.








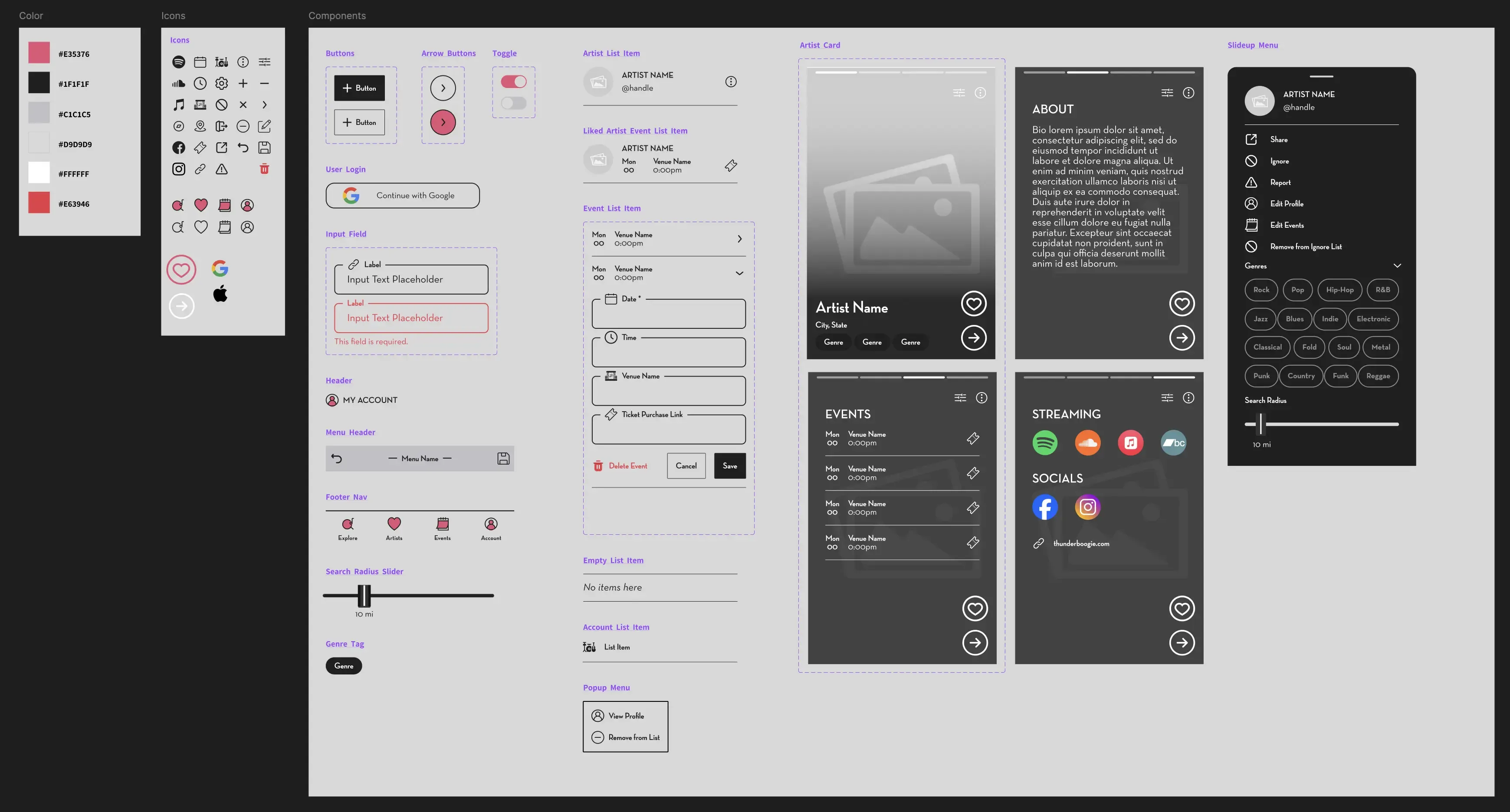
Visuals & Design System

For the app’s visual design, we aimed for subtlety. The design should support the artists’ content without competing for attention, allowing for an immersive experience.
As this was an MVP, we prioritized a simple, understated design to streamline development. A more refined and fully realized design was planned for future iterations.




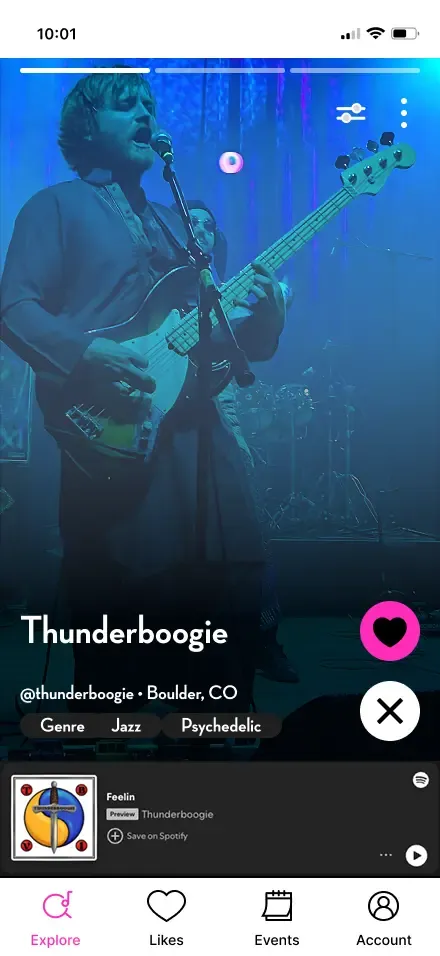
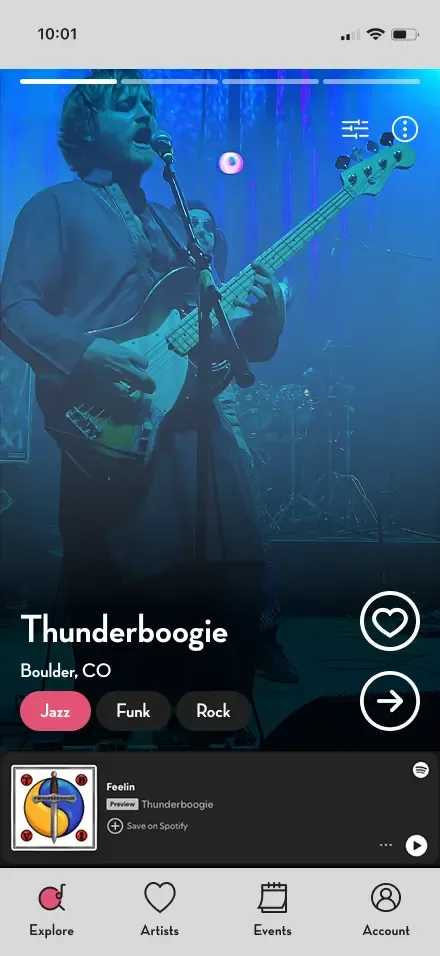
Explore Artists Workflow




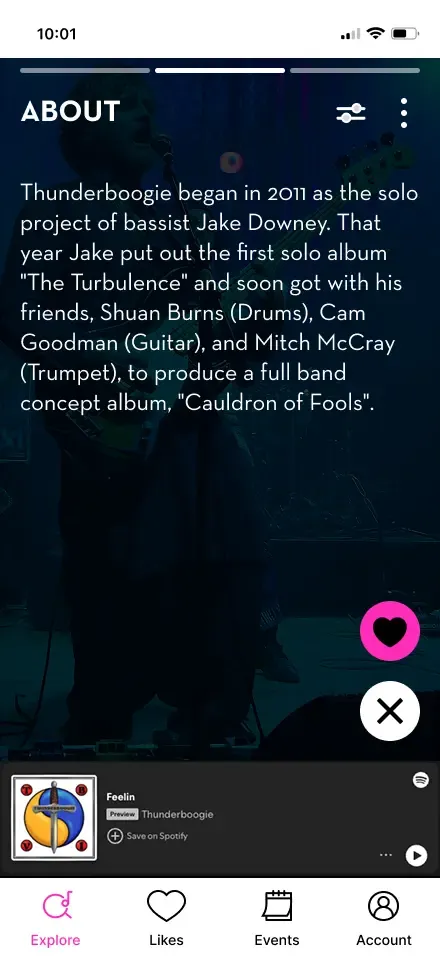
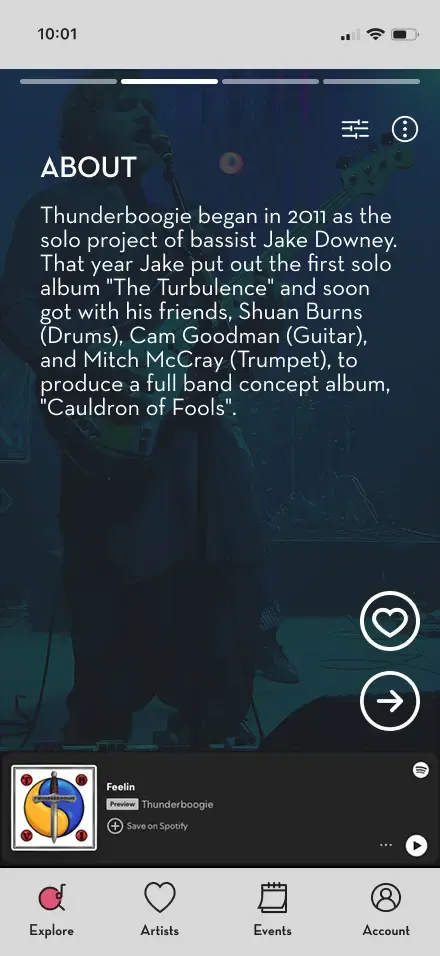
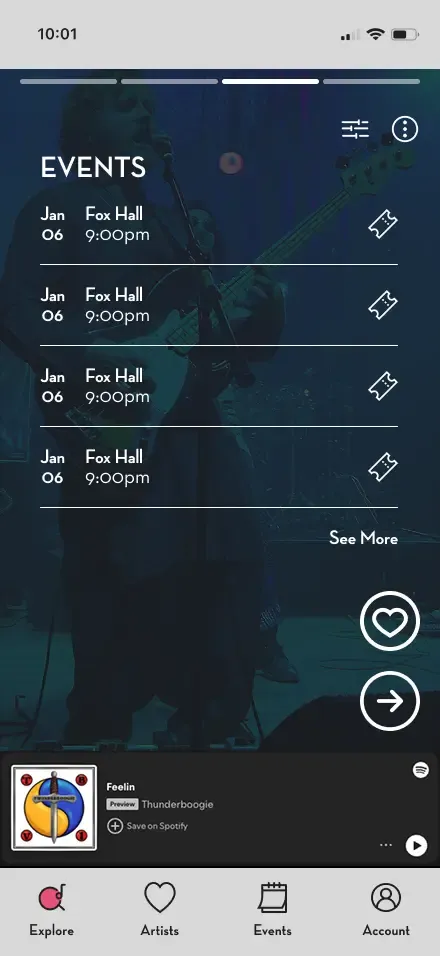
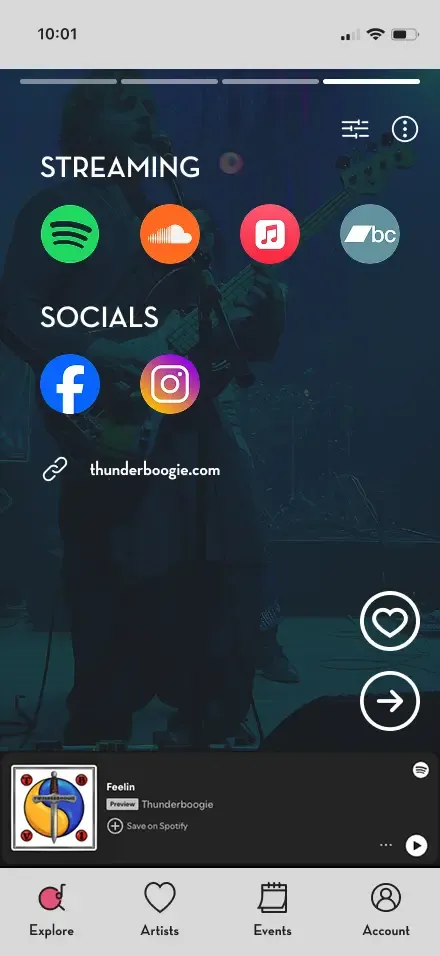
The Explore page serves as the core feature of the app, where users can discover local artists in their chosen search radius by swiping through profiles. Each artist's profile features an embedded song player for quick listening, details about the artist, any upcoming events, and links to their social media.
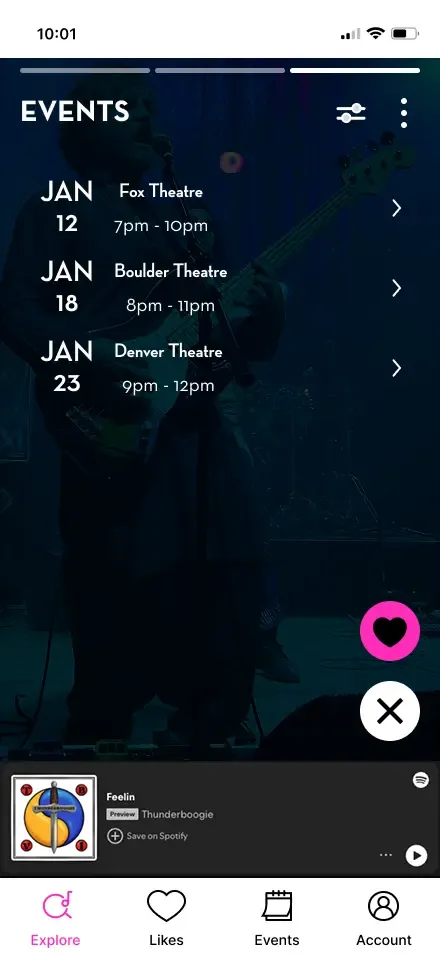
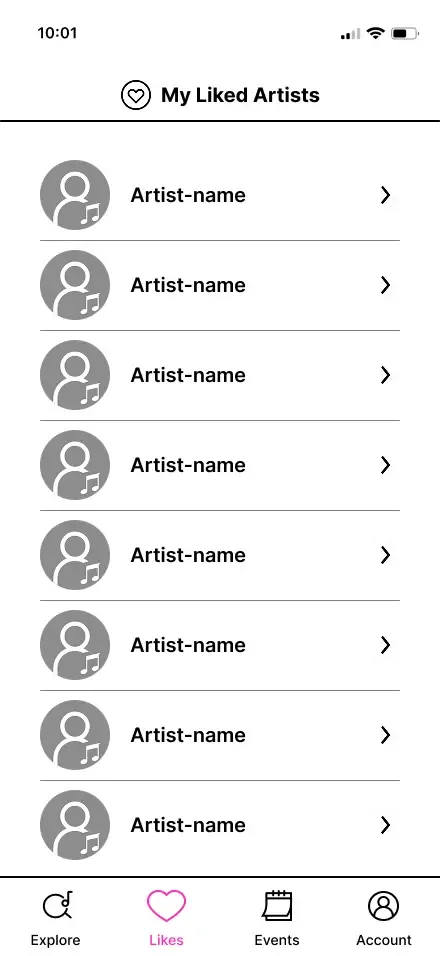
Users can like an artist by clicking the heart icon, which adds the artist to the Likes page. Once liked, any upcoming events featuring that artist will appear on the Events page. To discover more artists, users can navigate to the next profile by clicking the arrow.
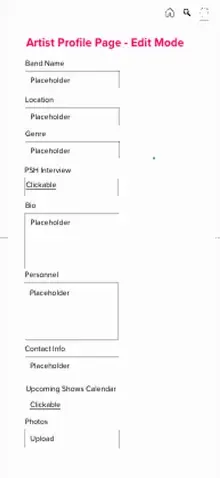
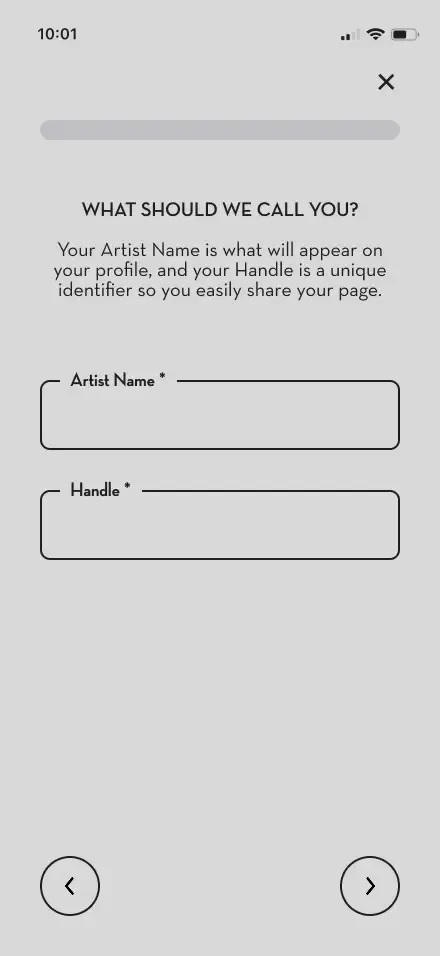
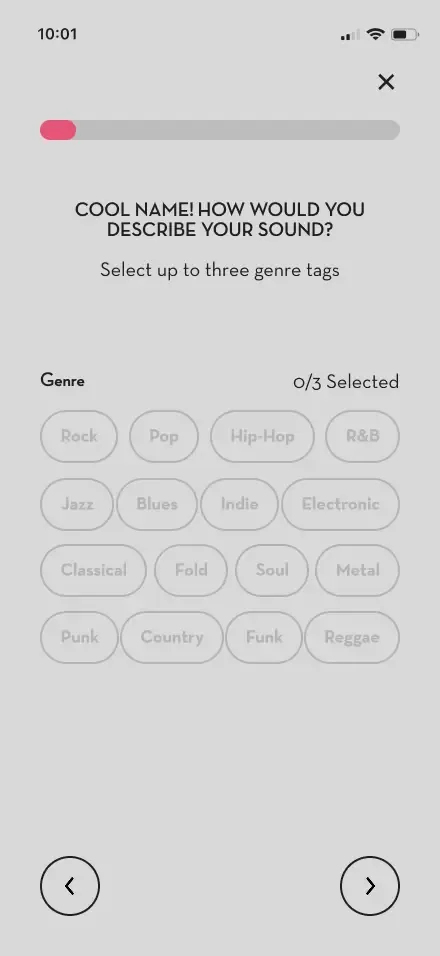
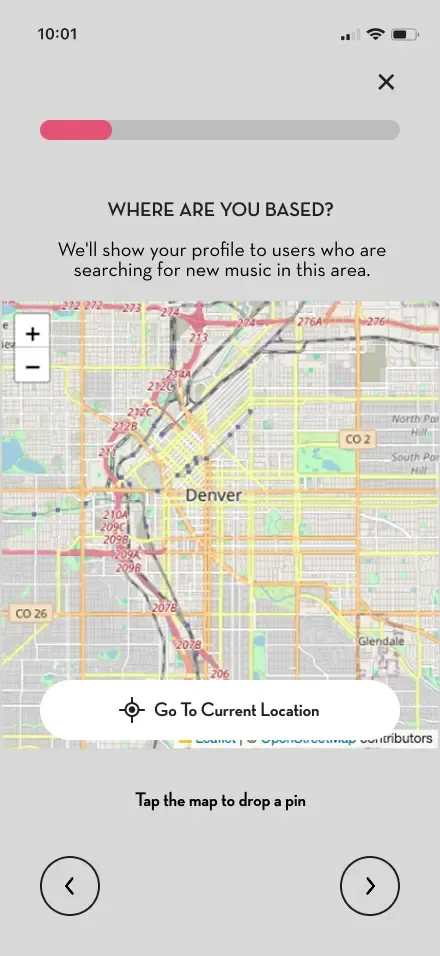
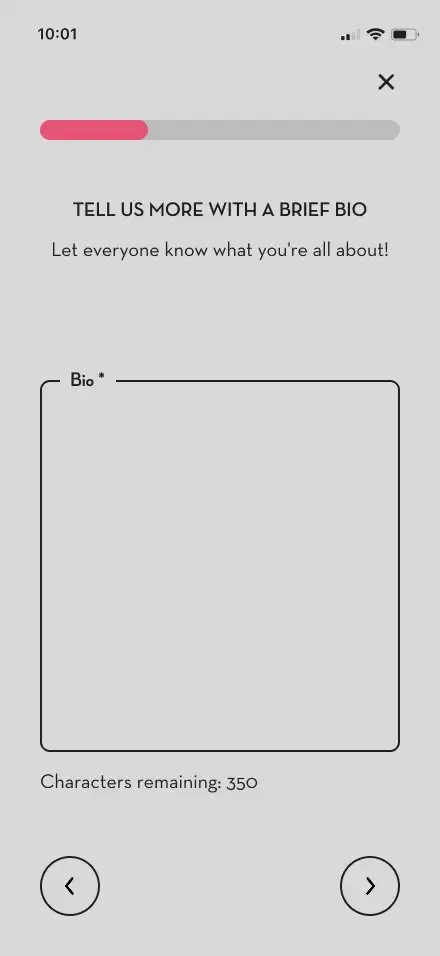
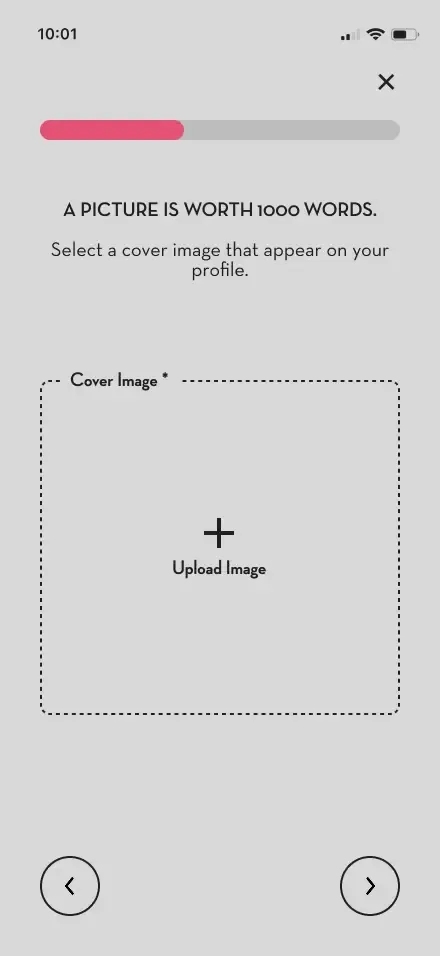
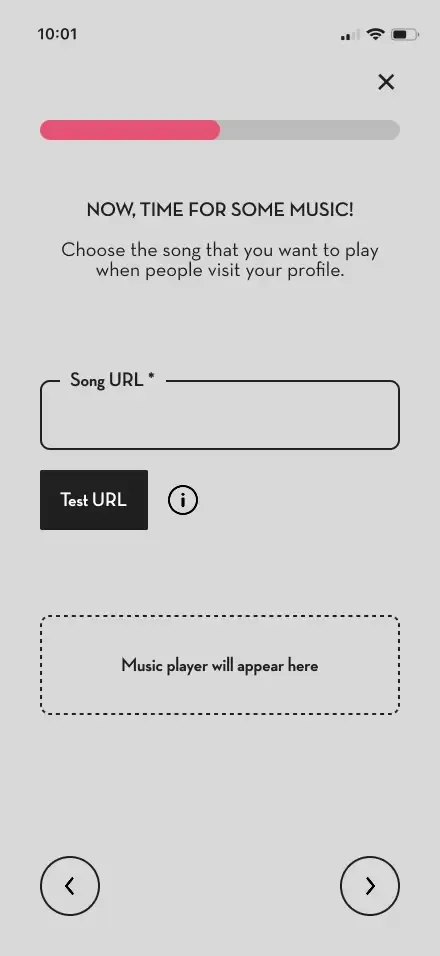
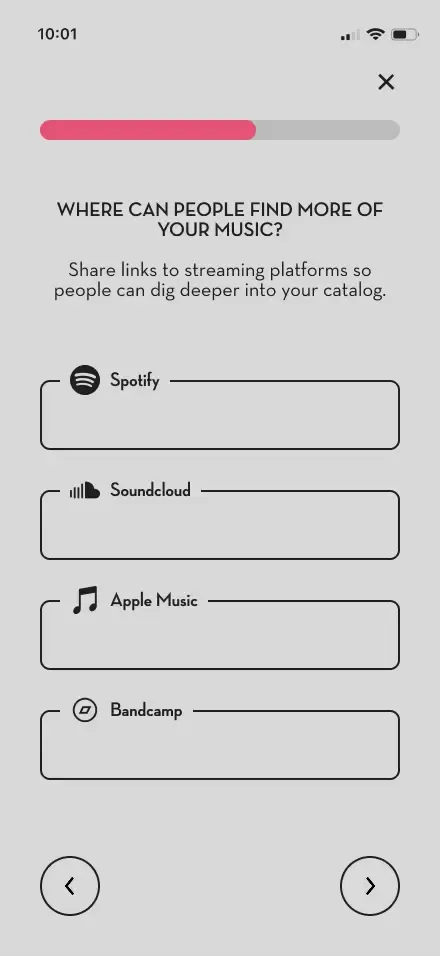
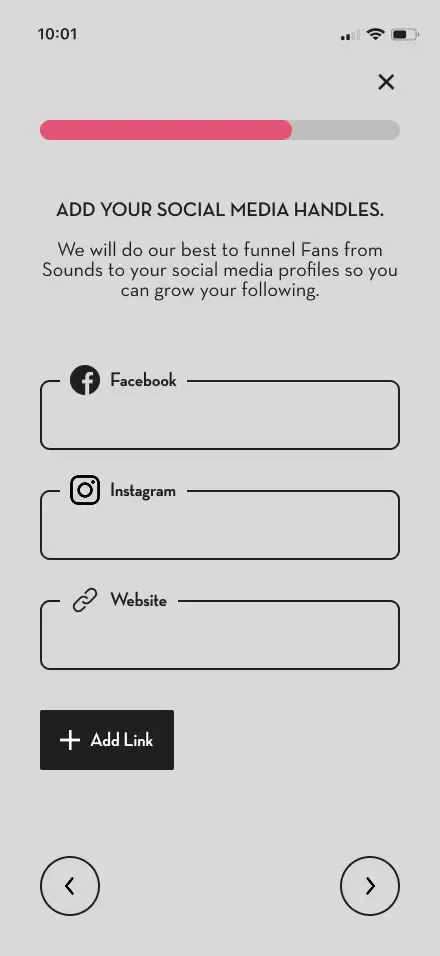
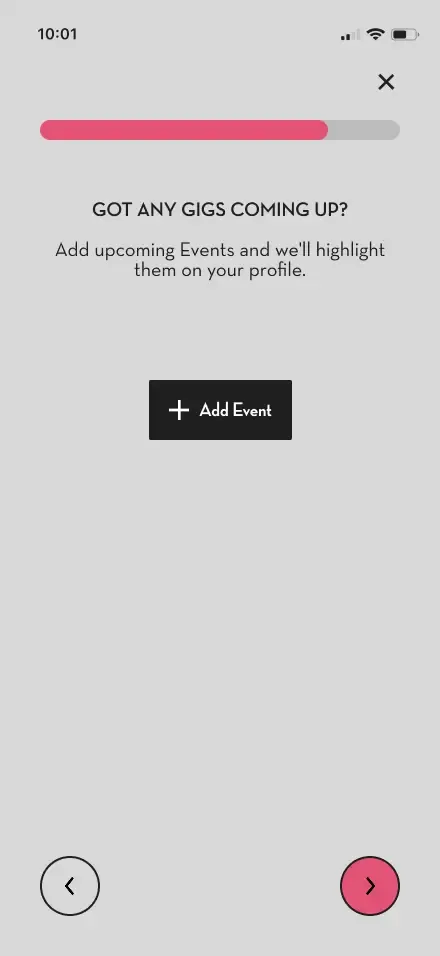
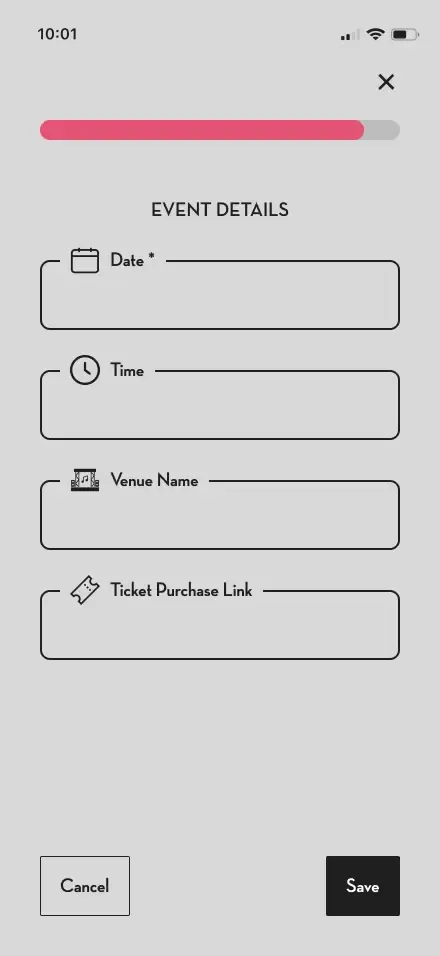
Artist Onboarding Workflow












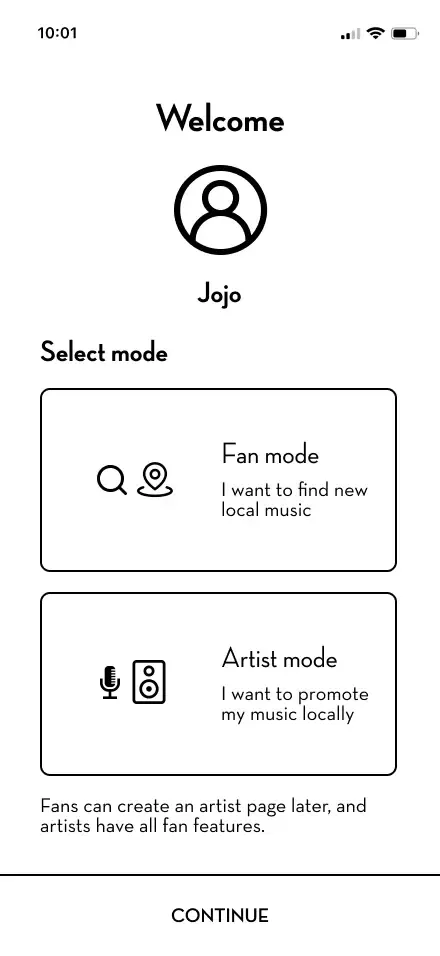
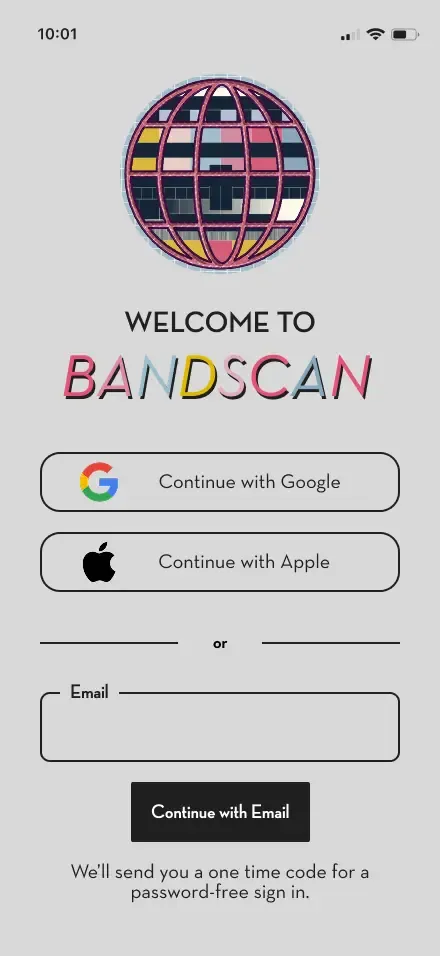
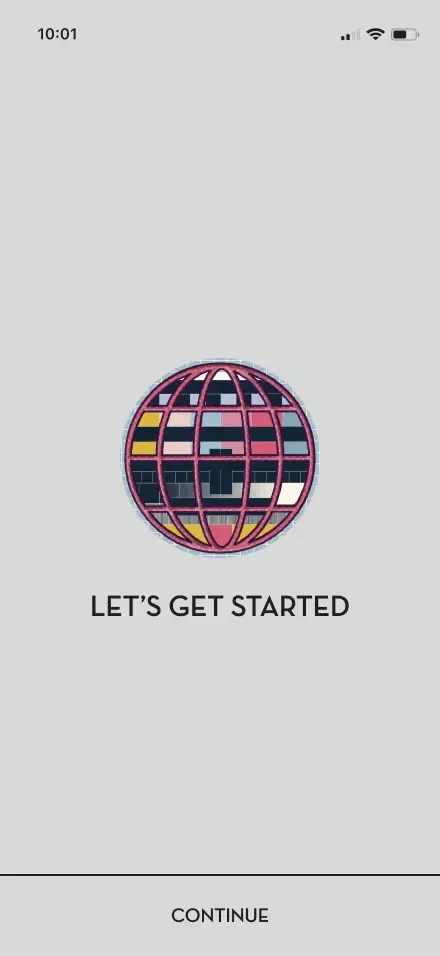
Our goal was to make it effortless for artists to create a profile and promote themselves. The onboarding process was designed to be simple and intuitive, guiding artists through the steps of setting up their profile, uploading music, and linking their social media.
In addition to connecting with fans on the Explore page, artists could also use the app as a digital Electronic Press Kit (EPK) to share with venues and promoters. An EPK is a curated collection of promotional materials that helps musicians pitch their work to industry professionals, bloggers, and media outlets, providing a structured overview of their music and brand.
Development
Throughout the design process, I worked closely with the lead developer to ensure the designs were technically feasible within our constraints. By the time I began frontend development, the app was functional but unpolished, with raw JSON data and unstyled components.

Using SolidJS and SCSS Modules, I focused on styling the interface, creating reusable components, and setting up page navigation to improve usability and visual consistency. Other technologies used in the project included Supabase for the backend, and CapacitorJS to enable cross-platform functionality across iOS, Android and Web.
MVP Launch
The MVP was successfully completed on schedule and the demo made a strong debut. The app is now in an early access program and is being promoted at shows and other music events throughout Colorado. Meanwhile, a more polished and fully developed design is in progress. For the latest updates, visit info.bandscan.app.


Insights & Reflection
Bandscan was a challenging and rewarding project that pushed me to grow as both a designer and developer. It was my first project as an independent contractor, where I took an idea from a whiteboard concept to a fully functional coded product. The fast-paced timeline and small team made for an intense but valuable experience.